【作者:是曾不是曾】
UI变装完成,但是当底板已经放满了之后,就放不了了,这时候我们就需要新的底板,所以可以制作第二个是底版翻页的。这个UI触发器的原理就是利用打开界面和关闭界面来制作的。
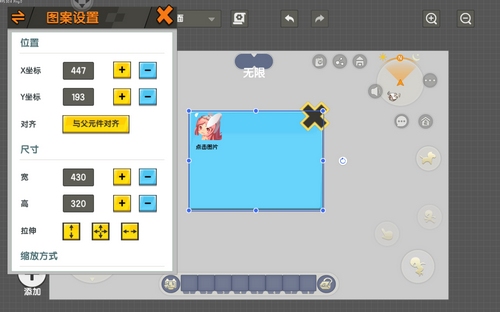
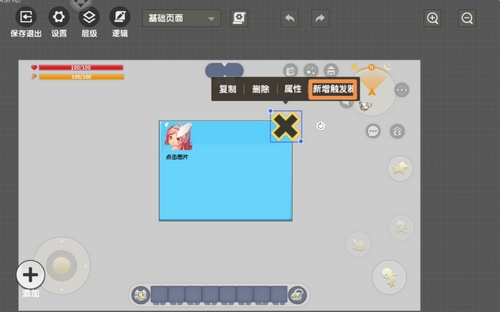
首先,要记住你UI,编辑的数值(原件的位置尺寸)
要记住的原件有底板和,关闭的按钮
例如我的底板数值是
位置
X:447
Y:193
尺寸
宽:430
高:320
提示:可以拿个小本本记好

现在做的是两页
记好数值之后,新建一个UI(UI③)
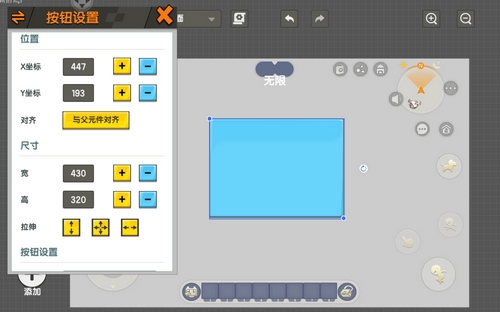
编辑UI③,制作底板跟关闭的按钮
注意:尺寸和位置要与UI②的相同

制作好之后,我们来做箭头(翻页的按钮)
添加新的按钮
第一页可以左右都放
接下来,我们编辑翻页的触发器
UI②的右边翻页
(1)
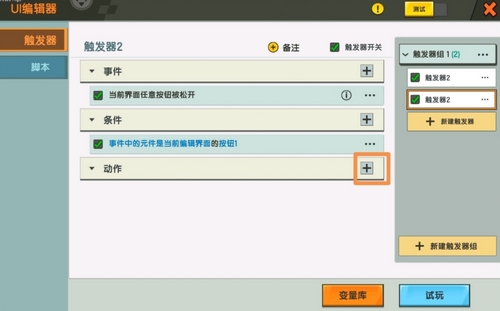
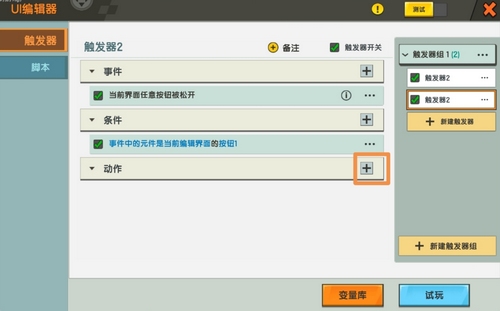
点击新增触发器,点击添加动作1
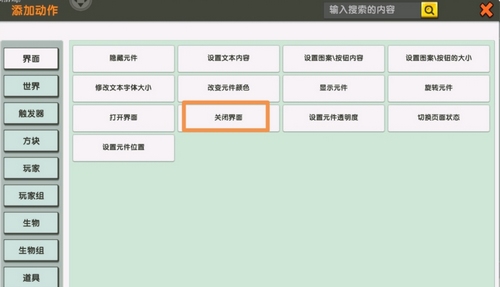
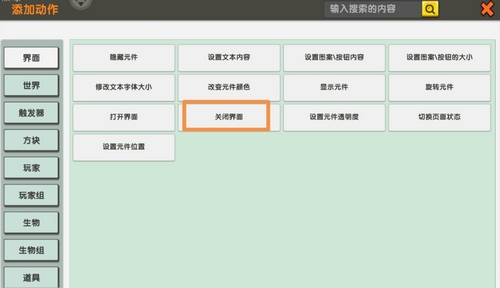
选择界面中的关闭界面
当前编辑界面就是UI②
点击新增触发器,点击添加动作2
选择界面中的打开界面
当前编辑界面就是UI3



UI②,右边做好后,接着做左边
(2)
点击新增触发器,点击添加动作1
选择界面中的关闭界面
当前编辑界面就是UI2
点击新增触发器,点击添加动作2
选择界面中的打开界面
当前编辑界面就是UI3
这一步骤和上一步骤没有大多的区别
区别就是当你做两页以上时左边的按钮动作2打开的是第3页而不是第2页
———————————————————————
UI2的触发器做好了接下来做UI3的
先做左边的按钮
(3)
点击新增触发器,点击添加动作1
选择界面中的关闭界面
当前编辑界面就是UI3
点击新增触发器,点击添加动作2
选择界面中的打开界面
当前编辑界面就是UI2
(3)
右边的按钮

(4)
点击新增触发器,点击添加动作1
选择界面中的关闭界面
当前编辑界面就是UI3
点击新增触发器,点击添加动作2
选择界面中的打开界面
当前编辑界面就是UI2

这四个步骤没有太大的区别,因为原理都是一样的
对了,按钮摆放的位置也要一样的,不然的话,第一页的按钮跟第二页的按钮不重合
也要,编辑数值,例如,我的左边按钮处的数值是
位置
X:435
Y:320
尺寸
宽:25
高:50
———————————————————————
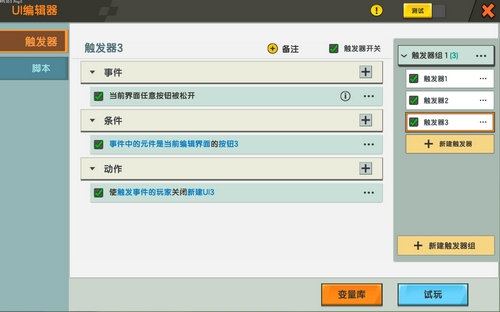
还有第二页的关闭按钮
新增触发器
点击添加动作,选择界面中的关闭界面
当前编辑界面选择Ul3



最后整个Ul界面编辑器
UI②(这一期的)


UI③



简明的总结UI编辑器步骤
1.新建Ul3→添加和UI2一样的底板、关闭按钮
2.UI2、UI3→添加翻页按钮
3.UI2→左边按钮→新增触发器→动作→界面→关闭界面→当前编辑界面→UI2
4.UI2→右边按钮→新增触发器→动作→界面→打开界面→当前编辑界面→UI3
5.UI3→左边按钮→新增触发器→动作→界面→关闭界面→当前编辑界面→UI3
6.UI3→右边按钮→新增触发器→动作→界面→打开界面→当前编辑界面→UI2
7.UI3→关闭按钮→新增触发器→动作→界面→关闭界面→当前编辑界面→UI3
注意:如果是做两页以上的话,脱头发去的时候要编辑正确
以上是这期攻略的内容,快去试试吧!

 食品微缩
食品微缩 角色如何找回
角色如何找回 云服介绍
云服介绍 遇见外挂怎么办?来看看胖哒的做法!
遇见外挂怎么办?来看看胖哒的做法! 新版冒险工具讲解
新版冒险工具讲解 玩转铁匠铺
玩转铁匠铺 角色信息绑定
角色信息绑定
 原神
原神 英雄联盟手游
英雄联盟手游 使命召唤手游
使命召唤手游 和平精英
和平精英 哈利波特手游
哈利波特手游 金铲铲之战
金铲铲之战 光·遇
光·遇
